Unity Visual Studio Code
Firefox private browsing. Unity Debugger Extension for Visual Studio Code. This extension is not officially supported by Unity Technologies. Use Visual Studio Code to debug your Unity C# projects. Open your Unity project folder in the Visual Studio Code. Select the debug view on the left and click the cogwheel. In the drop down list select “Unity Debugger”. Learn to use Visual Studio as your Integrated Development Environment (IDE) for Unity, including initial installation and setup, editing game code, and debugging. Select your Unity version Last updated: February 11, 2020.
IDE is one of the major tools of any Developer and we usually spend a lot of time choosing the best IDE which suits our workflow. When it comes to IDEs, Visual Studio Code (VS Code) is one of the best IDE out there and it also works pretty well for the Unity Developers as well. It also offers an extensive range of Unity VS Code extensions which will make a lot of processes easier for you. In this comprehensive guide, we will share the Best Unity VS Code extensions. Let’s take a look at them.
What is the VS Code and why use it with Unity?
VS Code is a very powerful IDE that is developed by Microsoft. It is also the most popular IDE out there and it boasts more than 24% of the market share. The default IDE for Unity is the MonoDevelop which is also a very capable IDE but still, it can’t match the VS code in terms of performance and resources. The best thing about VS Code is that it comes with tons of extensions which will make things much simpler for you. Also, the VS code requires very low resources for its functionality which makes it ideal to use on any type of laptop or PC.
What are the extensions in the VS Code?
Extensions are the defining feature of the VS Code because they allow you to add more functionality to it. The concept of extensions is not new and we have seen it in popular software such as Google Chrome. Extensions are basically the add-on features that you can add to the VS Code to make it more powerful. There are hundreds of extensions available for the VS Code which you can install directly from the IDE to add additional features. You can access the extension from the Activity baror you can simply use the (Ctrl+Shift+X) to access extensions.
What are the best Extensions to use with Unity & VS Code?
There are tons of Unity VS Code extensions available which can help you with writing scripts and other purposes. We have done our research and picked the best ones for you.
Debugger for Unity
Debugger for unity is one of the best extensions that you can use for your unity projects. This extension is not officially supported by Unity Technologies but it is a great extension and it is designed to be used for debugging your Unity C# projects. It is also pretty fast extension so if you need an effective debugging tool for your unity projects, then Debugger for Unity is a great extension for you.
Unity Tools
Unity Tools is another useful VS Code extension that can help you with your unity projects. It is developed by Tobiah Zarlez and the main goal of this extension is to allow you to add the miscellaneous functionalities to the VS Code for Unity Developers.
Unity Visual Studio Code Editor
You can use this extension for various purposes such as Open documentation for selection, search Documentation and MSFT Documentation, Open VS Code Documentation, and Generate Organizational Folder. The great thing about this extension is that it is under active development and you can expect more great tools in the future.
Unity Code Snippets

As Developers, we all know the importance of code snippets and how they can make things a lot easier for us. Unity Code Snippets is one of the best snippets extensions which you can use for unity development. Also, the great thing about this snippet is that it is very quick and it quickly suggests the snippets for various functionalities which you can simply add with a single click.
Using the Unity Code Snippets, you can create the game classes such as MonoBehaviours, NetworkBehaviours, StateMachineBehaviours, etc. with ease. You can also use it to create the methods and log calls very easily. It also helps you create the editor classes and ScriptableObject by typing the initial letters.
Unity Snippets
Unity Snippets is another very capable snippet extension for Unity Developers. It is a simple snippet extension that you can use to create the MonoBehaviour classes. Also, the snippet also offers brief documentation on each snippet which is a great feature for those who have just started the Unity. The extension works when you type the class and it shows the suggestions within the IntelliSense popup. You can simply highlight the snippet of code you want to add and press enter.
Eppz!
Eppz! is one of the most popular VS Code themes, and it is designed specifically for the Unity C# Projects. The best thing about this theme is that it comes with the distinct colors of unity classes and types. The extension come offers the colored code regions, JSON coloring, and Markdown Coloring. If you use this extension then you will need some time to learn all colors but once the learning curve is over, you will be able to read code more efficiently.
ShaderlabVSCode
As the name suggests, ShaderlabVSCode is a VS Code extension that will help you with ShaderLab programming. The extension comes in two versions, the free version comes with syntax highlighting, basic code completion, and signature help. If you pick the paid version, it will come with IntelliSense, code snippets, format documents, hover information, and document symbols. If you are looking for an effective tool for ShaderLab programming then ShaderlabVSCode is a solid option for you.
Do I have to use Visual Studio with Unity?
You can use many IDEs with Unity but we recommend the Visual Studio Code for Unity because it is lightweight, powerful and it comes withtons of extensions which allow you to add great functionality to the IDE. Wipefs. So, if you are looking for a powerful IDE for Unity then Visual Studio is the best option.
Conclusion

That’s all folks. These are the best Unity VS Code extensions that you can use for your unity projects. Let us know your favourite Unity VS Code extension in the comment section below. Also, visit our website for more useful guides like Best Unity 2d Plugins And More For Game Developers.
Create Unity classes and methods easily.
Features
All Unity code snippets you need. This extension intends to be the complete collection of Unity snippets for Visual Studio Code.
It takes advantage of latest Visual Studio Code snippets features to create the code faster for you.
MonoBehaviour
Create game classes like MonoBehaviours, NetworkBehaviours and StateMachineBehaviours easily. Also create common methods like Start(), Update() or OnTriggerEnter2D() and log calls.
Editor
Create an Editor classes like Editor, EditorWindow and PropertyDrawer as easy as it can be.
ScriptableObject
You never remember the property that goes with the ScriptableObject to create it via Unity create menu? Not a problem.
Instalation
Unity Visual Studio Code
As in any Visual Studio Code Extension you have several options to install:
- Enter the Visual Studio Code Marketplace, search for Unity Code Snippets (or enter directly on the extension page) and click on Install button.
- Inside Visual Studio Code, enter in the Extensios panel, search for Unity Code Snippets and click on Install button
- Run the following command in the Command Palette:
All the snippets
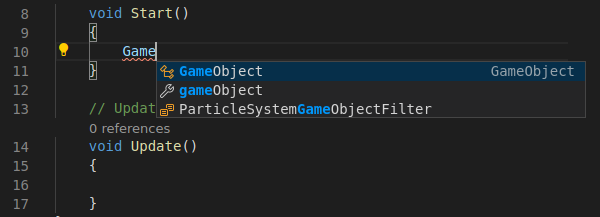
Start typing the names to create the corresponding snippets.
Unity Visual Studio Code Autocomplete
Game classes:
MonoBehaviourStateMachineBehaviourNetworkBehaviourScriptableObject
Editor Classes:
EditorEditor with Reorderable List(NEW)EditorWindowPropertyDrawerScriptableWizard
MonoBehaviour Methods:
Awake()FixedUpdate()LateUpdate()OnAnimatorIK()OnAnimatorMove()OnApplicationFocus()OnApplicationPause()OnApplicationQuit()OnAudioFilterRead()OnBecameInvisible()OnBecameVisible()OnCollisionEnter()OnCollisionEnter2D()OnCollisionExit()OnCollisionExit2D()OnCollisionStay()OnCollisionStay2D()OnConnectedToServer()OnControllerColliderHit()OnDestroy()OnDisable()OnDisconnectedFromServer()OnDrawGizmos()OnDrawGizmosSelected()OnEnable()OnFailedToConnect()OnFailedToConnectToMasterServer()OnGUI()OnJointBreak()OnJointBreak2D()OnMasterServerEvent()OnMouseDown()OnMouseDrag()OnMouseEnter()OnMouseExit()OnMouseOver()OnMouseUp()OnMouseUpAsButton()OnNetworkInstantiate()OnParticleCollision()OnParticleTrigger()OnPlayerConnected()OnPlayerDisconnected()OnPostRender()OnPreCull()OnPreRender()OnRenderImage()OnRenderObject()OnSerializeNetworkView()OnServerInitialized()OnTransformChildrenChanged()OnTransformParentChanged()OnTriggerEnter()OnTriggerEnter2D()OnTriggerExit()OnTriggerExit2D()OnTriggerStay()OnTriggerStay2D()OnValidate()OnWillRenderObject()Reset()Start()Update()
Some useful code snippets:
Debug.Log()(typelog)Debug.LogError()(typelogerror)Debug.LogWarning()(typelogwarning)Debug.LogException()(typelogexception)
If you have any suggestions, open an issue in the Github project page and I'll add it as soon as I can :).
If you like the color theme of the previews, you can download it here: Base16 Ocean Dark Extended Theme.
Thanks you for downloading this extension.
